因為小弟最近買了新電腦,順便記錄一下各式各樣的插件,首先安裝以下幾個東西~
使縮排增加顏色,比較美觀~
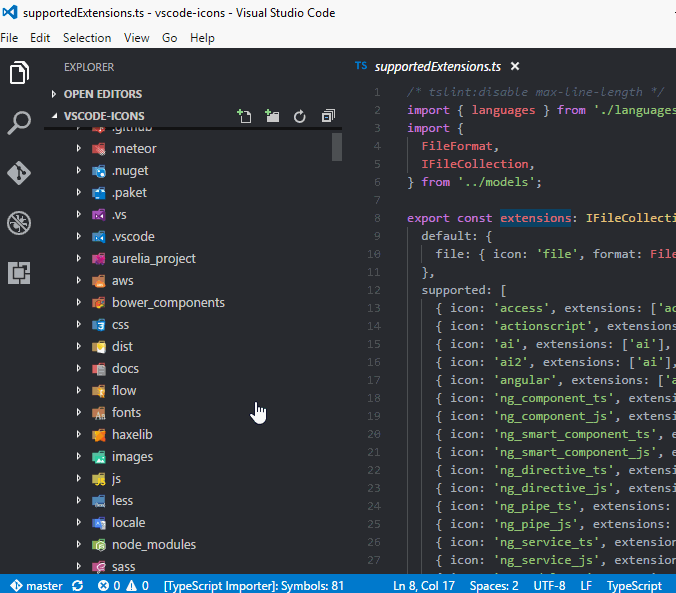
提供有夠潮的 icon
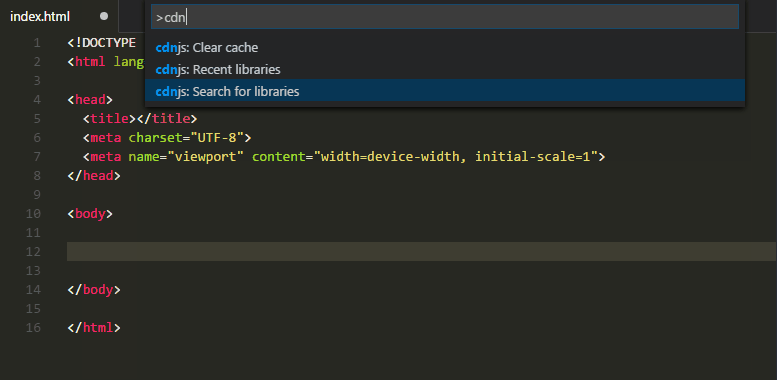
按下 F1,輸入 cdnjs,可以快速查找 cdn
快速排版~快捷鍵 Ctrl + Shift + F
以下為小弟習慣的設定:
1.切換視窗時自動存檔
2.存檔後自動執行
3.使用單引號
{
"files.autoSave": "onWindowChange",
"editor.formatOnSave": true,
"prettier.singleQuote": true
}

括號顏色與括號對應~
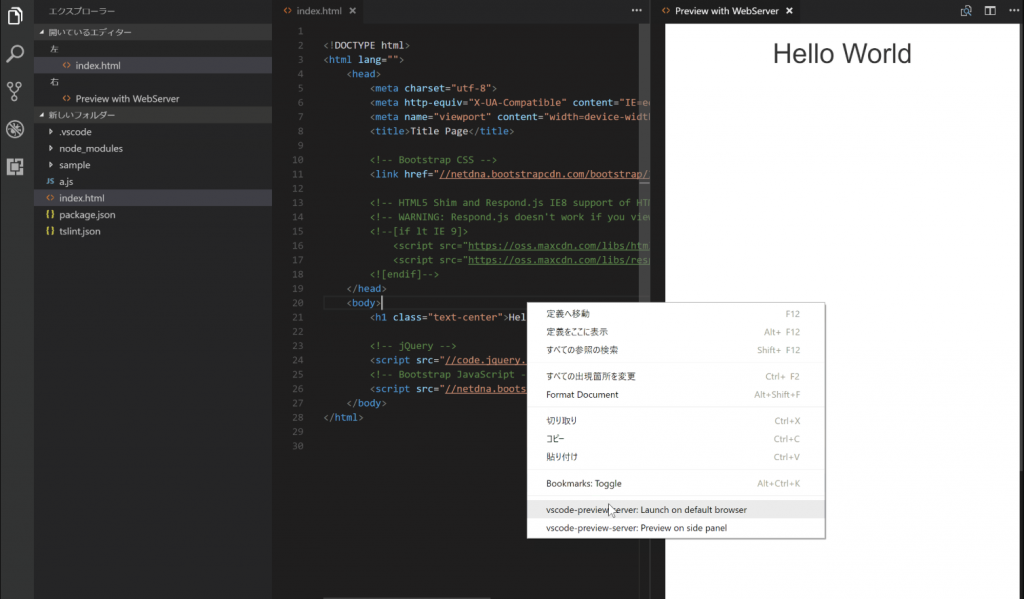
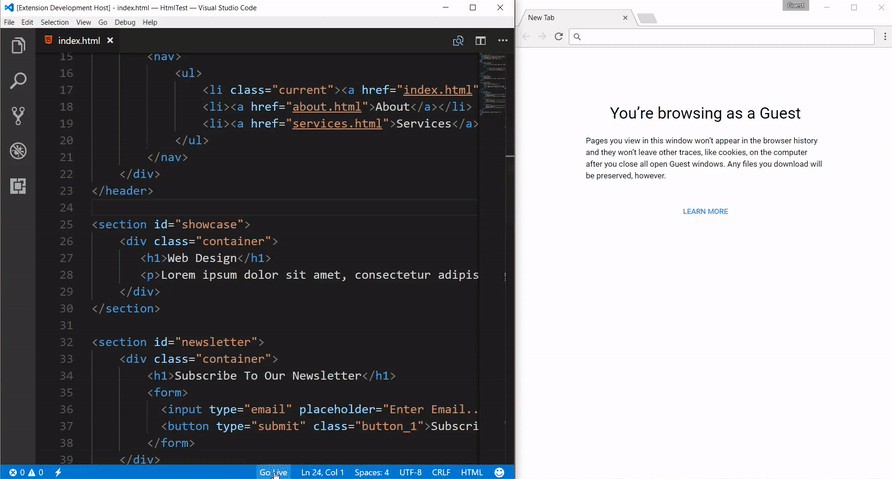
於本機開啟 Web Server,即時預覽程式碼
於本機開啟 Web Server,即時預覽程式碼
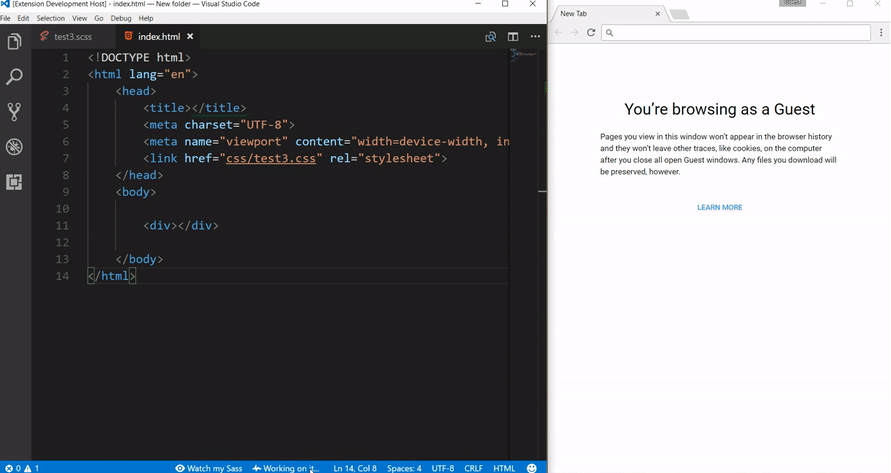
可以幫 sass 或 scss 編譯出 css 檔案
以下為設定總共做了幾件事:
1.設定產出檔案的路徑與資料夾名稱
2.各瀏覽器的 prefix
3.不產出 map 檔
{
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/src/css"
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
}
],
"liveSassCompile.settings.autoprefix": ["> 1%", "last 2 versions"],
"liveSassCompile.settings.generateMap": false,
}

能為程式碼增加規範,使程式碼更整齊
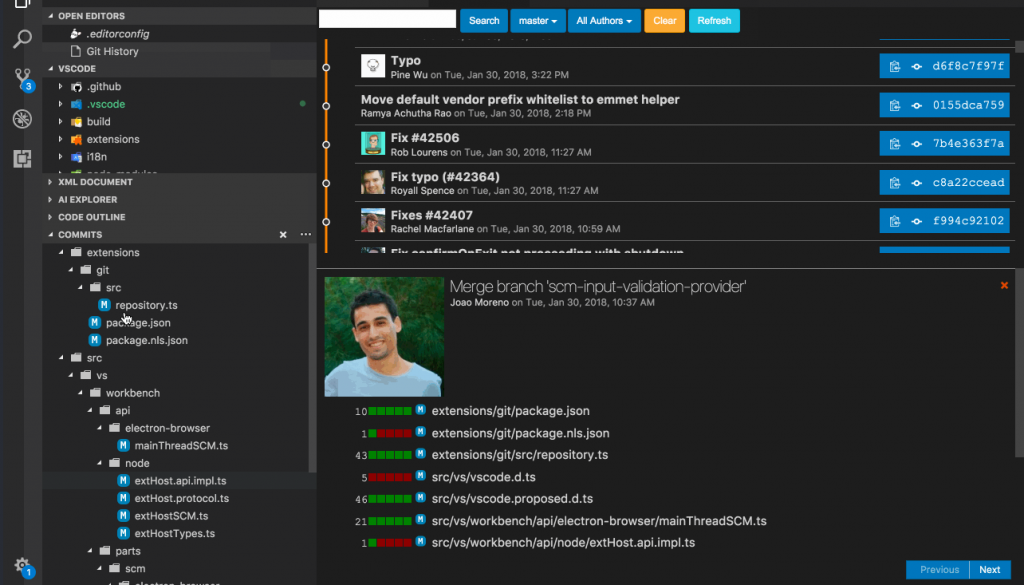
可以直接看到 commit 紀錄
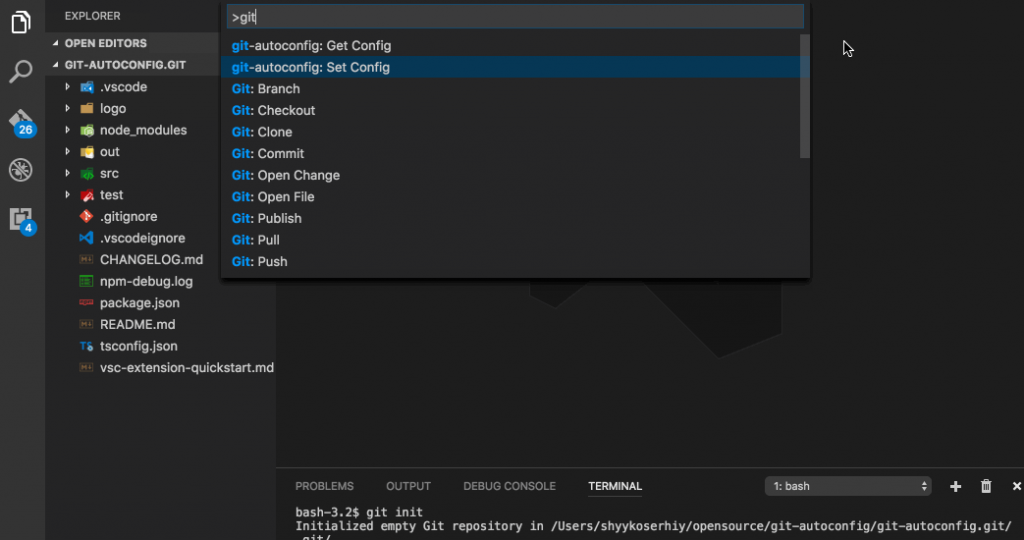
切換 git 使用者
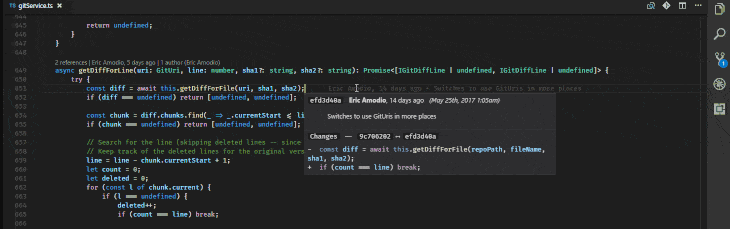
在程式碼後方可以看到 commit 詳細資訊
有兩種 gitignore 套件
1.自動產生對應語言的 .gitignore 檔案
2.右鍵可將檔案加入 .gitignore
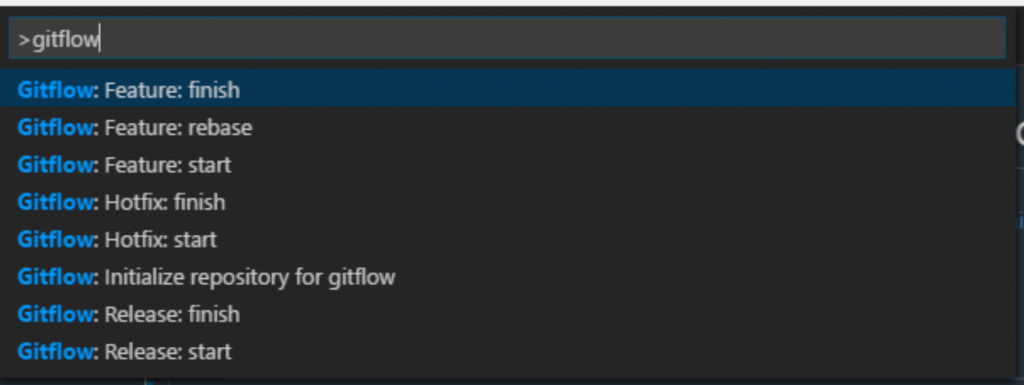
開啟專案各種 branch
可以一次更改前後 Tag
能讓 .vue 檔案較容易閱讀
新增一些 vue 的常用模板
補齊一些 vue 的提示與片段功能
以上就是小弟常用的一些插件
附上所有設定,字體: source-code-pro、FiraCode
{
// 更改字體
"editor.fontFamily": "'Fira Code', 'Source Code Pro', Consolas, 'Microsoft JhengHei'",
// 開啟連字符號
"editor.fontLigatures": true,
// 主題
"workbench.colorTheme": "One Dark Pro",
// icon
"workbench.iconTheme": "vscode-icons",
// 將 tab 設定為 2 個空白鍵
"editor.tabSize": 2,
// 將 Terminal 修改為 Git Bash
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
// 刪除檔案時確認
"explorer.confirmDelete": false,
// git 自動 fetch
"git.autofetch": true,
// 拖曳移動檔案不彈出確認視窗
"explorer.confirmDragAndDrop": false,
// js 與 ejs 可使用 emmet
"emmet.includeLanguages": {
"javascript": "html",
"ejs": "html"
},
// Format 設定 - 使用套件 Prettier
// 切換視窗自動儲存
"files.autoSave": "onWindowChange",
// 儲存時自動排版
"editor.formatOnSave": true,
// 每行寬度
"prettier.printWidth": 80,
// JS 使用單引號
"prettier.singleQuote": true,
// 盡可能省略箭頭函式的括號
"prettier.arrowParens": "avoid",
// 字與括號保有空格
"prettier.bracketSpacing": true,
// 盡可能不加逗號
"prettier.trailingComma": "none",
// 句尾加上分號
"prettier.semi": true,
// eslint 自動修正
"eslint.autoFixOnSave": true,
// eslint 排版 html 與 vue 檔
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"eslint.options": {
"plugins": [
"html"
]
},
// liveSassCompile 產出設定
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/src/css"
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
}
],
// autoprefix 設定
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
// 不產生 cssmap
"liveSassCompile.settings.generateMap": false,
// Vetur 不驗證模板
"vetur.validation.template": false,
// git 設定使用者
"git-autoconfig.configList": [
{
"user.email": "XXXXXXXXX@gmail.com",
"user.name": "XXXXXX"
}
]
}
